# Visual Studio Code - VSCode
Tips & Tricks (opens new window)
# Keyboard reference sheets

# FiraCode (Fonts)
# Npm scripts view
Command + Shift + P => type Npm scripts => Focus on explorer npm scripts
# Settings.json
Local: .vscode/settings.json
{
"editor.tabSize": 4,
"editor.fontFamily": "Fira Code",
"editor.fontLigatures": true,
"[markdown]": {
"editor.formatOnSave": true,
}
}
# Create your own snippets
https://code.visualstudio.com/docs/editor/userdefinedsnippets
settings: "editor.tabCompletion": "on"
Command + Shift + P => Configure User Snippets
Example
{
"For Loop": {
"prefix": ["for", "for-const"],
"body": ["for (const ${2:element} of ${1:array}) {", "\t$0", "}"],
"description": "A for loop."
}
}
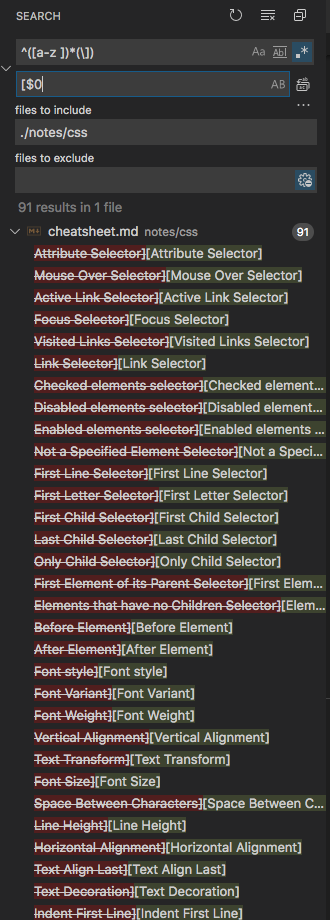
# Search & Replace
# New line
Shift + Enter will be useful in this case
# Regexp
Use Regexp. See this article (opens new window)

# Extenstions
# PlantUML
https://marketplace.visualstudio.com/items?itemName=jebbs.plantuml#use-plantuml-server-as-render
For Mac
brew cask install java
brew install graphviz
# Project Manager
https://marketplace.visualstudio.com/items?itemName=alefragnani.project-manager
# Polacode
https://scotch.io/bar-talk/22-best-visual-studio-code-extensions-for-web-development
Code screenshots
# Live Server
https://marketplace.visualstudio.com/items?itemName=ritwickdey.LiveServer
# Code Runner
https://marketplace.visualstudio.com/items?itemName=formulahendry.code-runner
# Auto Rename Tag
https://marketplace.visualstudio.com/items?itemName=formulahendry.auto-rename-tag
# Prettier
https://marketplace.visualstudio.com/items?itemName=esbenp.prettier-vscode
# Better Comments
https://marketplace.visualstudio.com/items?itemName=aaron-bond.better-comments
# vscode-icons
https://marketplace.visualstudio.com/items?itemName=vscode-icons-team.vscode-icons
# Settings Sync
https://marketplace.visualstudio.com/items?itemName=Shan.code-settings-sync
- filesize
- SFTP
- Vetur
- PHP Namespace Resolver
- Bracket Pair Colorizer: Màu mè cho Các cặp brackets
- Git History / GitLens
- Copy Relative Path