# React notes
# Naming Convention
There are only two hard problems in Computer Science: cache invalidation and naming things — Phil Karlton
There are 3 most common naming conventions:
- Camel case for file names, and pascal case for component names
- Kebab case for file names, and pascal case for component names
- Pascal case for both file names, and component names
- BEM for class name (opens new window)
# Style component
# Inline Styles
const styles = {
backgroundColor: 'red',
color: 'blue'
}
return (<div style={styles}>some text</div>)
# Global CSS file
import React from 'react';
import './App.css';
import MyApp from './MyApp';
const App = (props) => {
return <div className="app">
<MyApp />
</div>
}
export default App
# SASS/SCSS
# CSS modules
Component.jsx
Component.module.css
import React from 'react'
import styles from './Component.module.css'
const Component = (props) => {
return (<div className={styles.button}>Hello</div>)
}
export default Component
# CSS-in-JS
const Button = styled.a`
/* This renders the buttons above... Edit me! */
display: inline-block;
border-radius: 3px;
padding: 0.5rem 0;
margin: 0.5rem 1rem;
width: 11rem;
background: transparent;
color: white;
border: 2px solid white;
/* The GitHub button is a primary button
* edit this to target it specifically! */
${props => props.$primary && css`
background: white;
color: black;
`}
`
# State Management Libraries
# zustand
Zustand is a popular state management library for React applications. It's designed to be simple, fast, and scalable, offering a more straightforward approach compared to more complex solutions like Redux

# react-redux
Redux is a predictable state container for JavaScript apps. It helps you write applications that behave consistently, run in different environments (client, server, and native), and are easy to test.
The main idea behind Redux is that the state of whole application is stored in a single global "store", and modification to the state are made by using "actions" that are dispatched to the store. The store then updates its state based on these actions and provides the updated state to the React components that need it. This architecture makes it easier to manage the state of a complex application, and ensures that the application's behavior is predictable and easy to debug.
React-Redux is designed to work with the Redux state management library and provides bindings and utilitis for using Redux with React.
By using React-Redux, you can take advantage of the benefits of both React and Redux, and build scalable, maintainable applications with a clean and organized codebase.
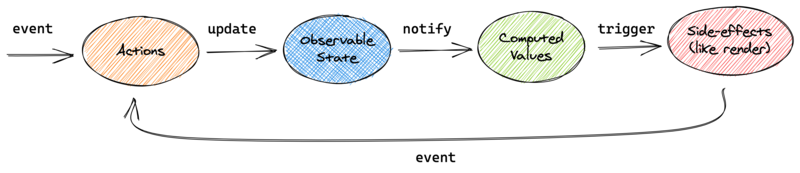
# Mobx

MobX is a battle-tested library that makes state management simple and scalable by transparently applying functional reactive programming.
MobX is a library for reactively managing the state of applications based on functional reactive programming. It provides tools to make the development of complex, data-driven user interfaces more manageable and efficient, as well as allowing developers to detect changes in their applications more effectively.
Additionally, MobX provides observables, computed values, and other state-management tools that track any changes to the state of the application in real time and can be used to create reliable and predictable applications
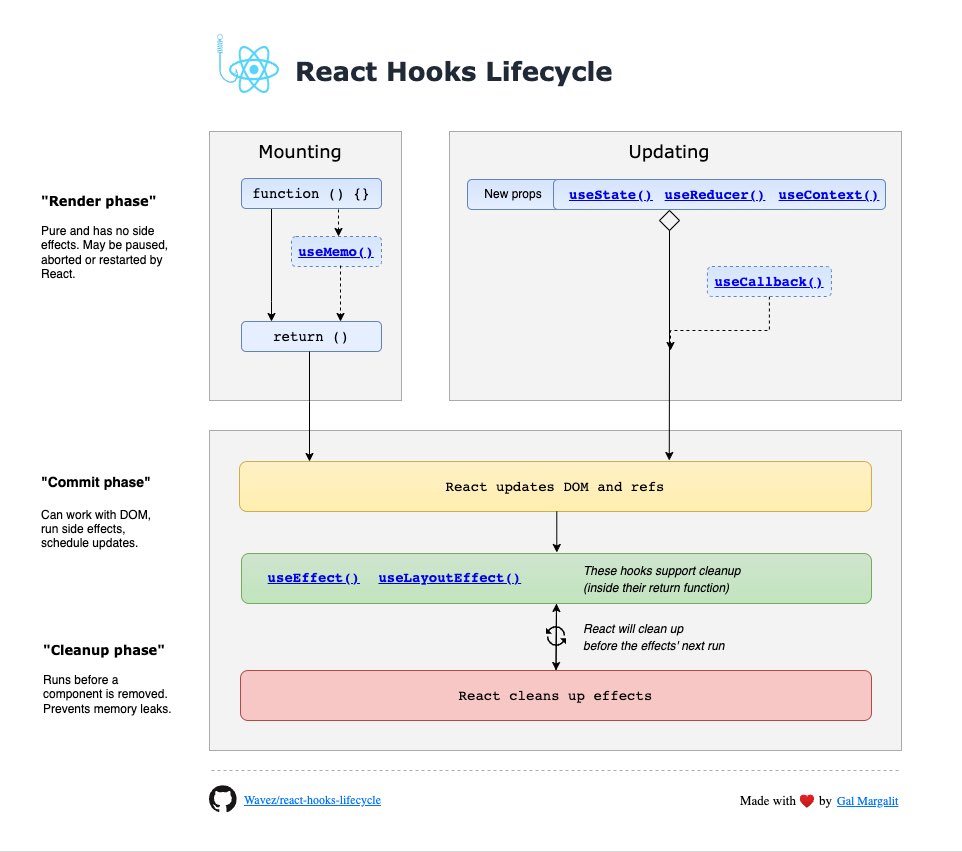
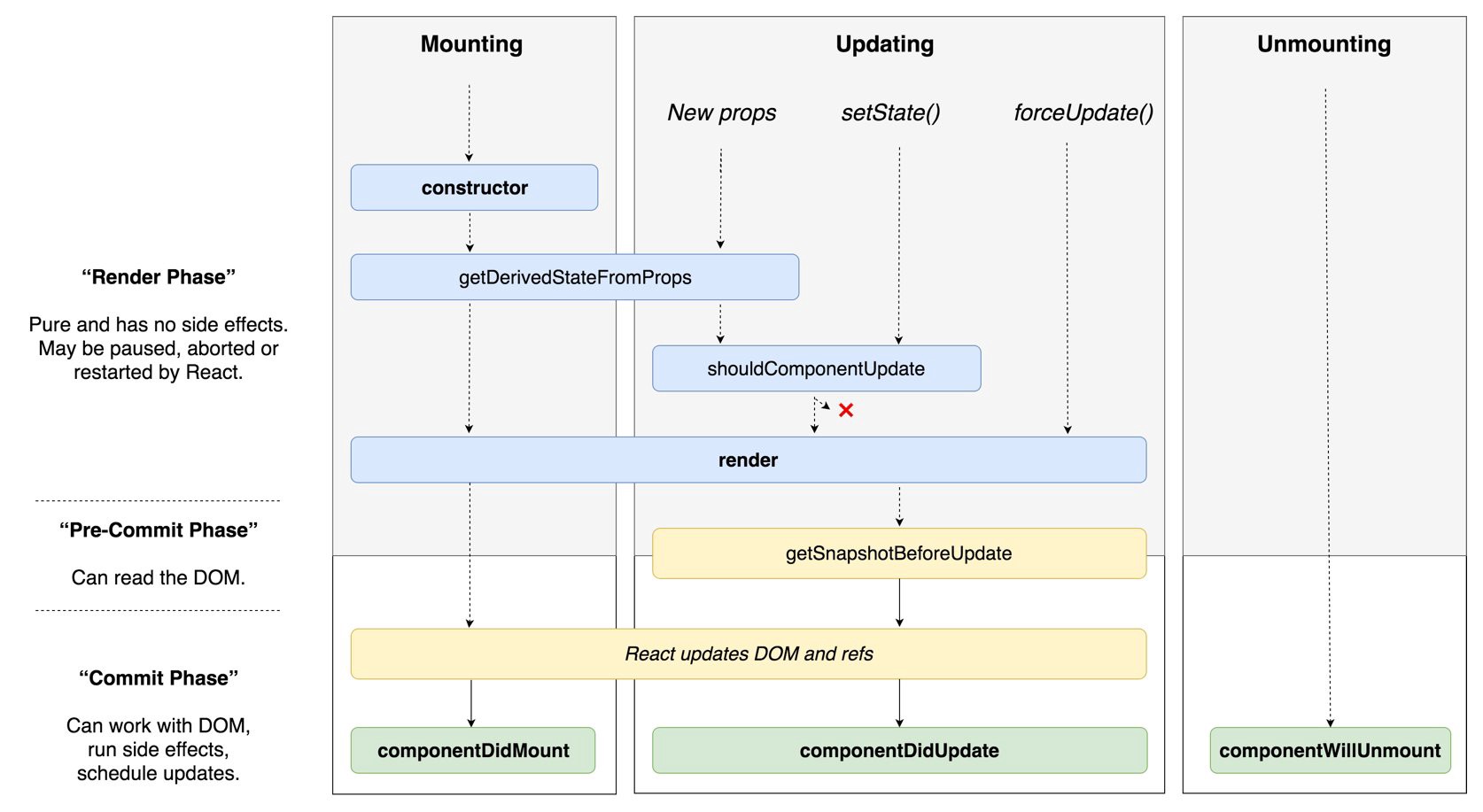
# Lifetime Diagram
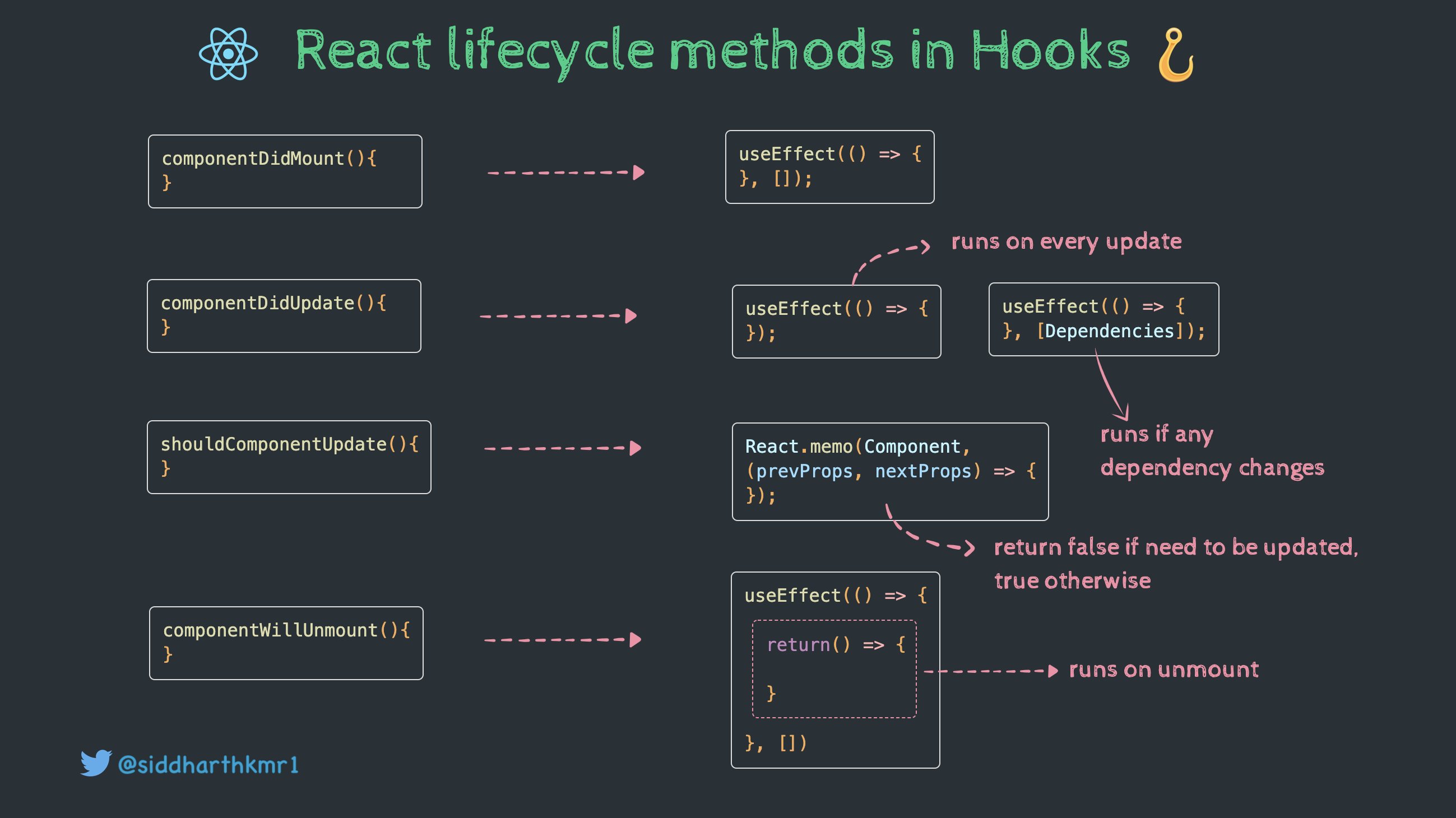
# Class version
# useEffect vs useLayoutEffect

# Folder structure
# Diffing & reconciliation
- React will compare elements between re-renders with elements in the same place in the returned array on any level of hierarchy. The first one with the first one, the second with the second, etc.
- If the type of the element and its position in the array is the same, React will re-render that element. If the type changes at that position, then React will unmount the previous component and mount the new one.
- An array of children will always have the same number of children (if it's not dynamic). Conditional elements (
isSomething ? <A /> : <B />) will take just one place, even if one of them isnull. - If the array is dynamic, then React can't reliably identify those elements between re-renders. So we use the
keyattribute to help it. This is important when the array can change the number of its items or their position between re-renders (re-order, add, remove), and especially important if those elements are wrapped inReact.memo - We can use the key outside of dynamic arrays as well to force React to recognize elements at the same position in the array with the same type as different. Or to force it to recognize elements at different positions with the same type as the same.
- We can also force unmounting of a component with a
keyif that key changes between re-renders based on some information (like routing). This is sometimes called "state reset".
# Avoid rerendering
- Using moving state down pattern to avoid rerender
- Using components as props and children as props pattern to avoid rerender
- Memoization using
useMemo()anduseCallback()Hooks - API Call Optimization with React Query (opens new window)
- Creating Memoized Selectors with Reselect (opens new window)
- Replace
useState()withuseRef()
5 Ways to Avoid React Component Re-Renderings (opens new window)
# Others
- Setting up ESLint in React (opens new window)
- How to Test React Components (opens new window)
- How to Code Your React App with TypeScript (opens new window)
- Best React State Management Libraries (opens new window)
- What is the right way to use Jquery in React? (opens new window)
- Best Practices With React Hooks (opens new window)
- Why custom react hooks could destroy your app performance (opens new window)