# Notification
# Browser
https://developer.mozilla.org/en-US/docs/Web/API/Push_API
# Simple Mail Transfer Protocol (SMTP)
SMTP is the principal email protocol that is responsible for the transfer of emails between email clients and email servers.
# Post Office Protocol (POP)
Email clients use the POP protocol support in the server to download the emails. This is primarily a one-way protocol and does not sync back the emails to the server.
# Internet Message Access Protocol (IMAP)
IMAP Protocol is used to sync the emails in the server with the email clients. It allows two-way sync of emails between the server and the email client, while the emails are stored on the server.
- replicated changes btw multiple devices
- ideal for users who use multiple devices
# Multipurpose Internet Mail Extensions (MIME)
is an Internet standard that extends the format of email messages to support text in character sets other than ASCII, as well as attachments of audio, video, images, and application programs.
Message bodies may consist of multiple parts, and header information may be specified in non-ASCII character sets.
Email messages with MIME formatting are typically transmitted with standard protocols, such as the Simple Mail Transfer Protocol (SMTP), the Post Office Protocol (POP), and the Internet Message Access Protocol (IMAP).
Refs:
- Email Protocols (opens new window)
- Difference Between SMTP And MIME (opens new window)
- POP3 và IMAP (opens new window)
# iOS App

Node package: node-apn (opens new window)
The remote notification setup is to be configured in your Apple device with proper device tokens and certificates. Otherwise, there are possibilities that the notification services don’t work as expected.
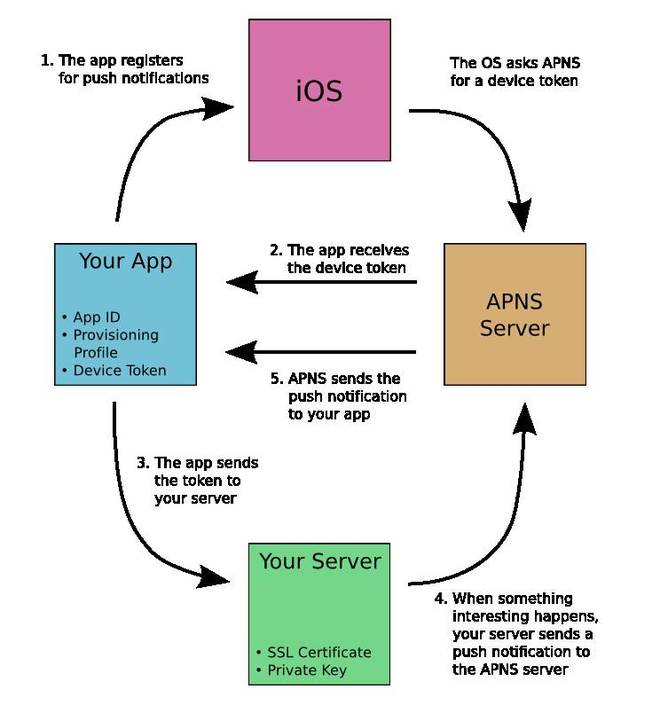
# Apple Push Notification service (APNs)
- a collection of services that allows the dev to send the notifications from their server to the targeted iOS devices
- robust and secure methods to establish a connection between the provider server and individual Apple devices.
- APN contains 2 components (must-haves):
- Gateway component
- Feedback component
Gateway component: establishes the (Transport Layer Secure) TLS connection from a provider side which enables the provider server to send messages to the Apple It is recommended to keep the connection in an always-on mode
Feedback Component is established only occasionally to identify and remove the devices which no longer receive notifications for specific applications.
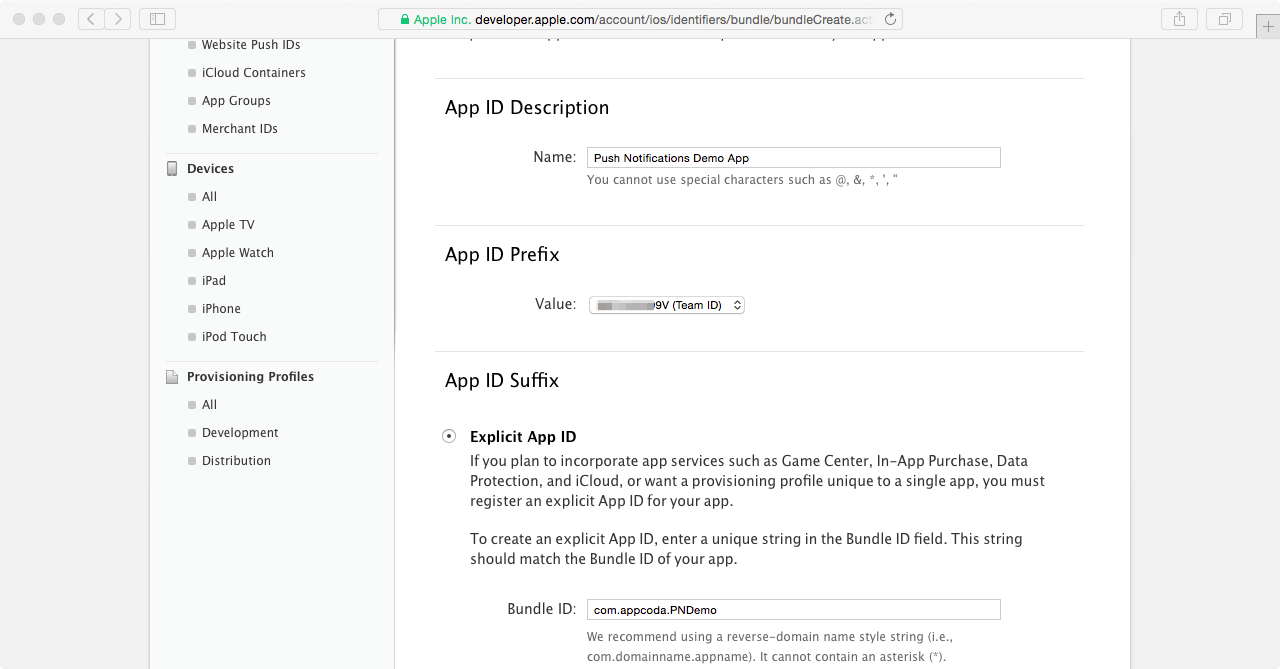
# Create APNS certificate
Access ttps://developer.apple.com/account/ios/certificate to create certificate.
- Create CSR (by app Keychain Access -> Certificate Assistant -> Request a Certificate From a Certificate Authority) => got an
.cerfile - Get AppId (Identifiers -> App IDs (opens new window))

After, create Create APNS certificate successfully. We can download the certificate then import into keychain. Right click on new record => Export p12 file which will be used at Nodejs server.
Now we got the certificate and private key from the list and export a p12 file.
# Obtaining device token
A method registerForRemoteNotifications (opens new window) is called at the launch time by your ios app.
See content of AppDelegate.swift. Full repo here (opens new window)
@UIApplicationMain
class AppDelegate: UIResponder, UIApplicationDelegate {
var window: UIWindow?
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplicationLaunchOptionsKey: Any]?) -> Bool {
TWTRTwitter.sharedInstance().start(withConsumerKey: "<consumer-key>", consumerSecret: "<consumer-secret>")
registerForPushNotifications()
return true
}
func application(_ app: UIApplication, open url: URL, options: [UIApplicationOpenURLOptionsKey : Any] = [:]) -> Bool {
return TWTRTwitter.sharedInstance().application(app, open: url, options: options)
}
func application(_ application: UIApplication,
didRegisterForRemoteNotificationsWithDeviceToken deviceToken: Data) {
let tokenParts = deviceToken.map { data -> String in
return String(format: "%02.2hhx", data)
}
let token = tokenParts.joined()
print("Device Token: \(token)")
}
func application(_ application: UIApplication,
didFailToRegisterForRemoteNotificationsWithError error: Error) {
print("Failed to register: \(error)")
}
// MARK:- Push notifications
func registerForPushNotifications() {
UNUserNotificationCenter.current().requestAuthorization(options: [.alert, .sound, .badge]) {
(granted, error) in
print("Permission granted: \(granted)")
guard granted else { return }
self.getNotificationSettings()
}
}
func getNotificationSettings() {
UNUserNotificationCenter.current().getNotificationSettings { (settings) in
print("Notification settings: \(settings)")
guard settings.authorizationStatus == .authorized else { return }
UIApplication.shared.registerForRemoteNotifications()
}
}
}
# Node Server
Full repo here (opens new window)
var deviceToken = '<device-token>';
var apn = require('apn');
var join = require('path').join,
pfx = join(__dirname, '/simplertapp-certificates.p12');
var options = {
pfx: pfx,
passphrase: '<p12-password>',
production: false
};
var apnProvider = new apn.Provider(options);
let notification = new apn.Notification();
notification.alert = "¡Hola, soy una push notification";
apnProvider.send(notification, [deviceToken]).then( (response) => {
process.exit();
});
# Refs
- iOs push notifications (opens new window)
- Mobile push notifications (opens new window)
- Build và test app sử dụng APNs (opens new window)
- Cấu hình Appple Push Notification sử dụng APNS và SNS AWS (opens new window)
- Phần 2: Certificate Signing Requests - CSR (opens new window)
- Phần 3: Provisioning Profiles (opens new window)
- Setup Rich Push Notifications Service (opens new window)
# Android App
// .. TODO
How to send a push notification from node.js & display it in a kotlin app (opens new window)
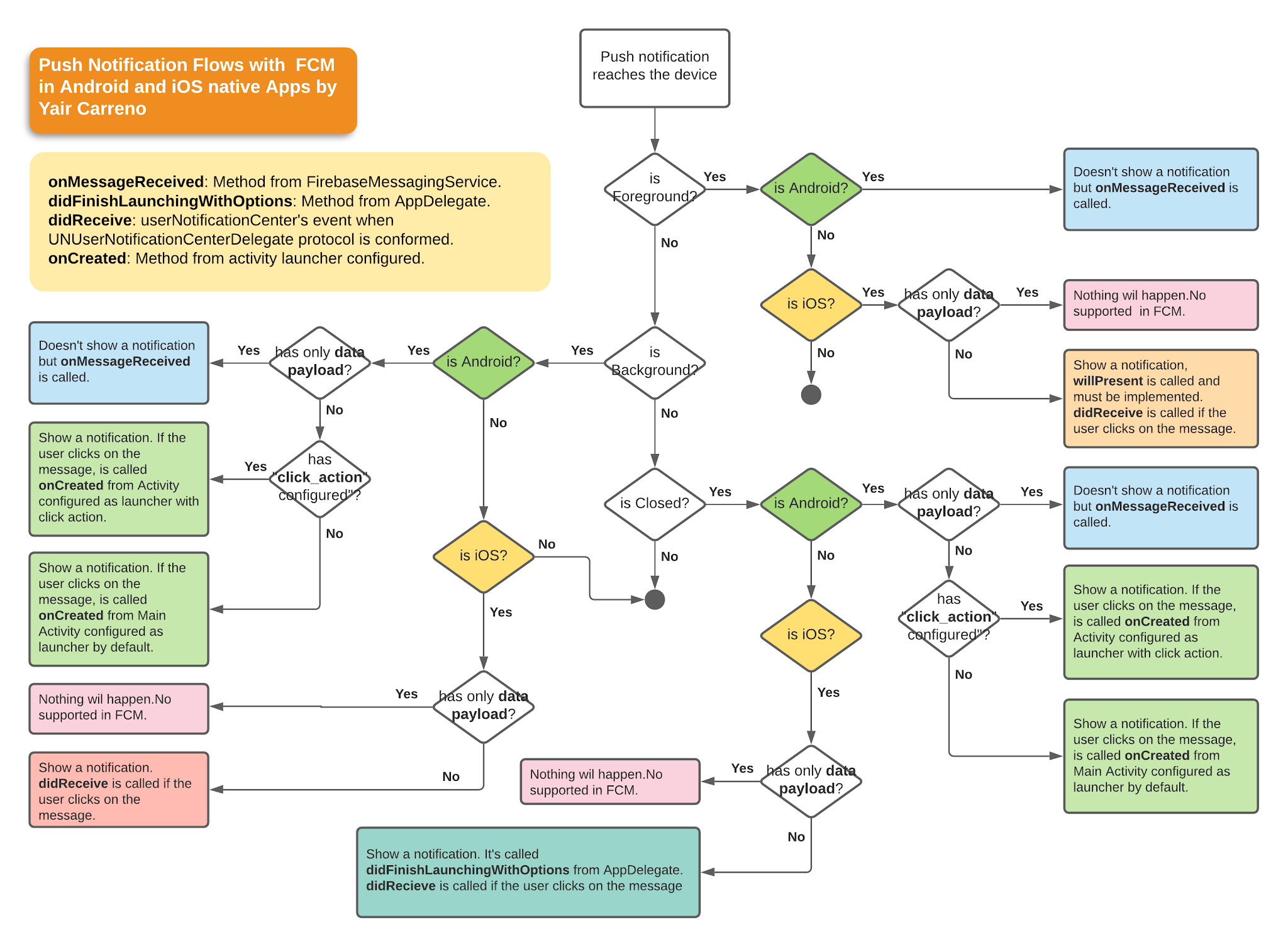
# Firebase Cloud Messaging (FCM (opens new window))

{
"message":{
"token":"bk3RNwTe3H0:CI2k_HHwgIpoDKCIZvvDMExUdFQ3P1...",
"notification":{
"title":"Portugal vs. Denmark",
"body":"great match!"
},
"data" : {
"Nick" : "Mario",
"Room" : "PortugalVSDenmark"
}
}
}
- When in the background, apps receive the notification payload in the notification tray, and only handle the data payload when the user taps on the notification.
- When in the foreground, your app receives a message object with both payloads available.